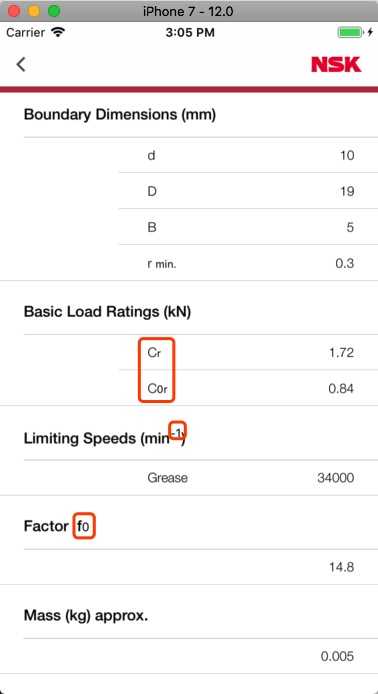
项目开发中,我们往往会遇到客户提出设置角标的需求,如下图:

这种是怎么实现的呢?
其实也很简单,我们用富文本就能实现这种方式。
1 | let text = (textLabel.text)! |
那-1在右上角的这种方式又是怎么实现的呢?
如下:
1 | scaleRange = (text as NSString).range(of: "-1") |
同理,在OC里,同样用富文本也可实现角标显示。
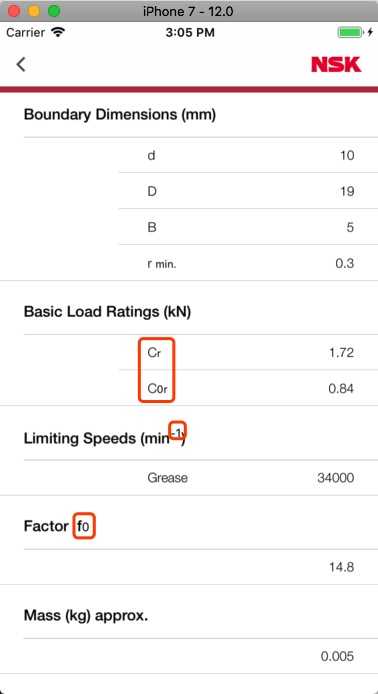
项目开发中,我们往往会遇到客户提出设置角标的需求,如下图:

这种是怎么实现的呢?
其实也很简单,我们用富文本就能实现这种方式。
1 | let text = (textLabel.text)! |
那-1在右上角的这种方式又是怎么实现的呢?
如下:
1 | scaleRange = (text as NSString).range(of: "-1") |
同理,在OC里,同样用富文本也可实现角标显示。